Warning
You're browsing the documentation for an old version of Webiny. Consider upgrading your project to Webiny 5.35.x.
Serving Application Files
Learn how are React application files served via the deployed cloud infrastructure.
What you’ll learn
- how are React application files served via the deployed cloud infrastructure
Diagram
For brevity, the diagram doesn’t include network-level cloud infrastructure resources, like region, VPC, availability zones, and so on. Check out the Deployment Modes section if you’re interested in that aspect of the deployed cloud infrastructure.
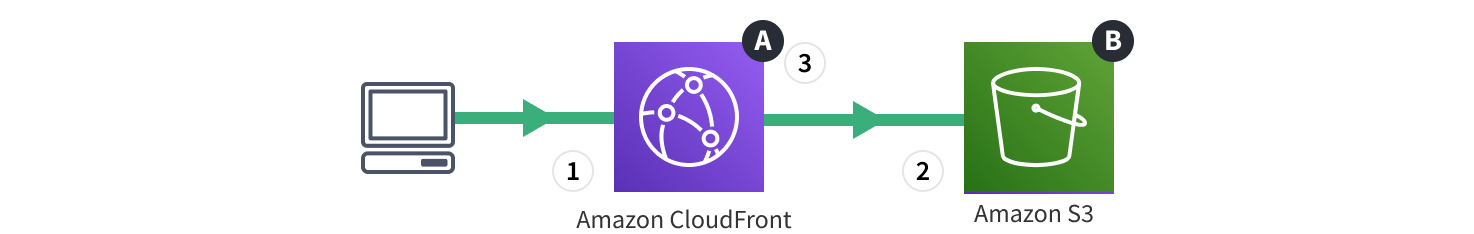
 Webiny Cloud Infrastructure - Admin Area - Serving Application Files
Webiny Cloud Infrastructure - Admin Area - Serving Application Files(click to enlarge)
Description
The diagram shows how HTTP requests travel through the deployed cloud infrastructure and how files are returned back to the client. This happens repeatedly as the user opens and navigates through the Admin Area React application. Note that, when talking about the API HTTP requests that the Admin Area React application issues, those are still issued to the Amazon CloudFront distribution that’s deployed as part of the API project application.The flow consists of the following three steps:
- The HTTP request first reaches the Amazon CloudFront
A . - The request is forwarded to the Amazon S3 bucket
B . - Amazon CloudFront
A receives the file from Amazon S3B , caches it accordingly, and returns it back to the client.
FAQ
Are There Any Amazon CloudFront Caching Rules in Place?
All of the files that are served from the /static/* path are cached for 30 days. The rest is cached for five minutes. If need be, this can be additionally adjusted.
What Is the static Folder Anyways?
The Admin Area React application is actually a create-react-app 