Warning
You're browsing the documentation for an old version of Webiny. Consider upgrading your project to Webiny 5.35.x.
Prerendering Pages
Learn how the prerendering service, hosted in the API project application, relies on the Website project application to perform page prerendering.
What you’ll learn
- how the Prerendering Service (located in the API project application) utilizes Website’s cloud infrastructure resources in order to prerender your public website’s pages and store their HTML and relevant metadata
Diagram
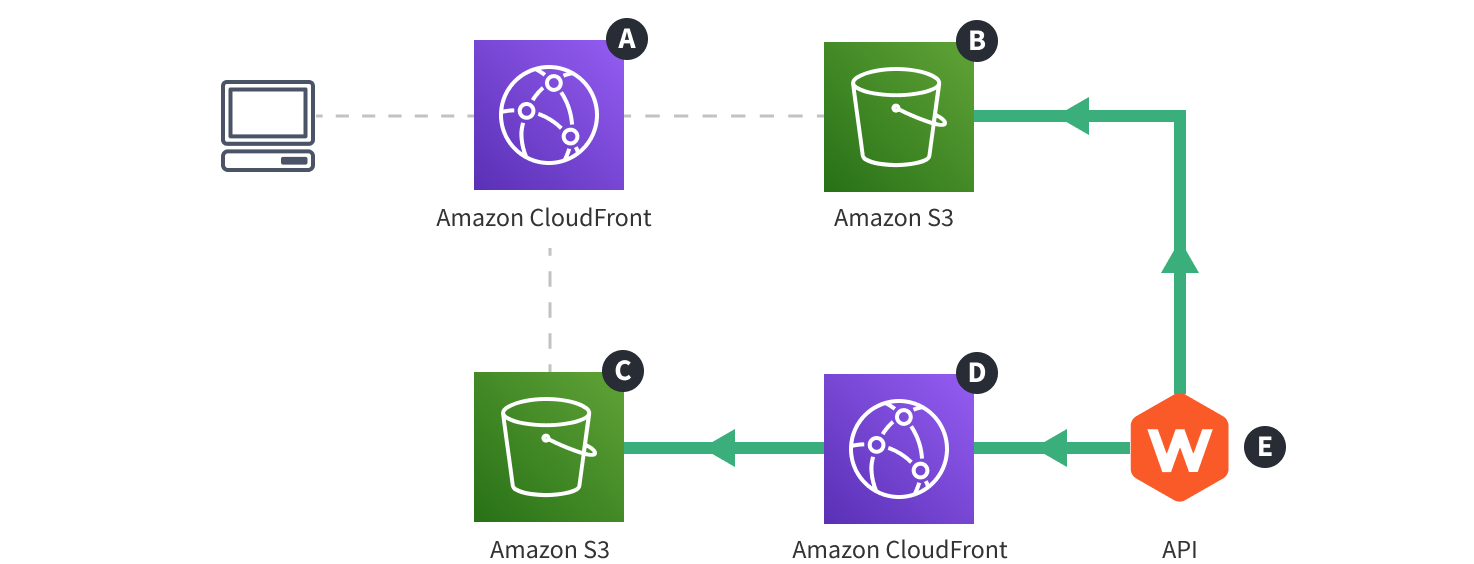
 Webiny Cloud Infrastructure - Website - Prerendering
Webiny Cloud Infrastructure - Website - Prerendering(click to enlarge)
Description
The diagram shows how the Prerendering Service, located in the API project application To learn more about the API project application’s cloud infrastructure, check out the API section.
Steps
- A user first publishes a page from the Admin Area. This is a simple GraphQL request, issued to the GraphQL Server that’s located in the API application
E . - This triggers a prerendering request, meaning, a separate Lambda function (again, located in the API application
E ) issues an HTTP request to the Amazon CloudFront distributionD . - The request is forwarded to the Amazon S3 bucket
C . This is where the actual React application, with all of its code and static assets, is hosted. - The mentioned Lambda function waits until the React application, served via the Amazon CloudFront distribution
D has been completely rendered. - Finally, it stores the generated HTML and some additional data into the Amazon S3 bucket
B .
With these steps completed, the page is ready to be served to actual website visitors. Learn more about this flow by selecting Serving Pages in the upper diagram selector.